ソーシャルメディアマーケティングは現代のマーケティング戦略において不可欠な要素です。ブランドと顧客を繋ぎ、ブランド認知を高め、ウェブサイトのトラフィックを増やします。しかし、問題はROIです。ROIが重要であることは誰でも知っていますが、正確にどの程度ビジネスに貢献しているかを評価することは困難です。
これは、ソーシャルメディアがライフサイクルのあらゆる段階で重要であり、どんなマーケティングキャンペーンにおいても重要な役割を果たすためです。ソーシャルメディアは直接的にリードを生み出すツールであることもあれば、受動的な場合もあります。また、見込み客の最初のタッチポイントであったり、育成ツールとしても使われることがあれば、また純粋なブランド認知のために使われることもあります。
日本人向けにマーケティングを行う場合、シンプルな必須文字インジケータマークジェネレータを使えば、コードの知識がなくても、数分でPardotのフォームフィールドにスタイル付きの必須インジケータや任意インジケータを追加することができます。
日本国外でのマーケティングでアスタリスクを使いたい場合は、ジェネレーターを使ってお好みのスタイルのアスタリスクを作成してください。
以下は3つのステップの説明である。
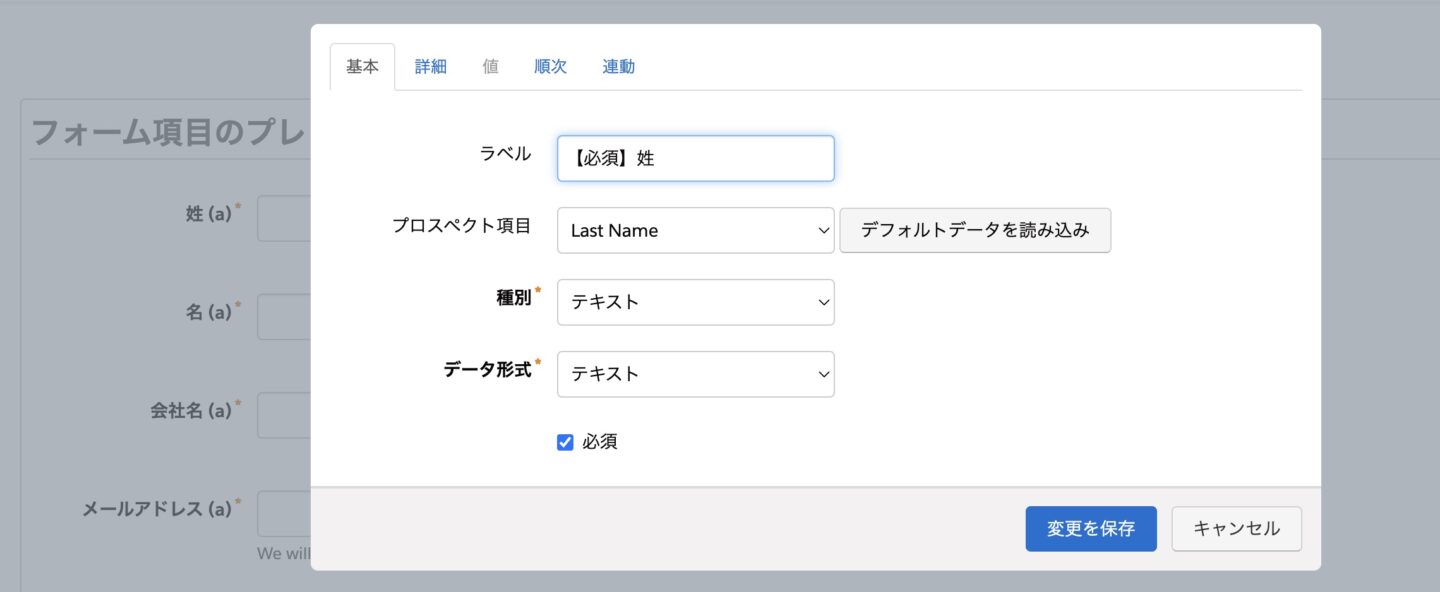
ステップ1 - Pardotフォームのフィールドラベルを修正する
Pardotフォームを編集し、フォーム内のすべてのフィールドに【必須】を追加します。オプションのフィールドラベルにも【任意】を追加します。カスタム・アスタリスクを生成したい場合は、フォームのすべてのフィールドに【req】を追加してください。
ここに2つの例がある(上の例は「必須」、下の例は「アスタリスク」):
ステップ2 - ジェネレーターを使ってインジケータマークをスタイリングする
このページの一番下にあるフォームに必要事項を入力すると、必須および/またはオプションのフィールドをスタイル設定するためのコードが生成されます。フォームを送信すると、コードがメールで送信されます。
ステップ3 - フォームにコードを追加する
カスタムコードをメールで受け取ったら、最後のステップはそれをコピーしてフォームに貼り付けることです。どこに追加するかはフォームの使用方法によって異なります。
IframeとPardot Classicランディングページのフォーム
フォームをウェブサイトのiframeで使用する場合、またはPardotクラシックランディングページに追加する場合は、レイアウトテンプレートにコードを追加する必要があります。
Click “Content” > “Layout Templates” and edit your form’s layout template.Cllick the “Form” tab and paste the code to the very bottom, underneath the </form> tag.
Pardot Lightning Drag and Drop Builder ランディングページのフォーム
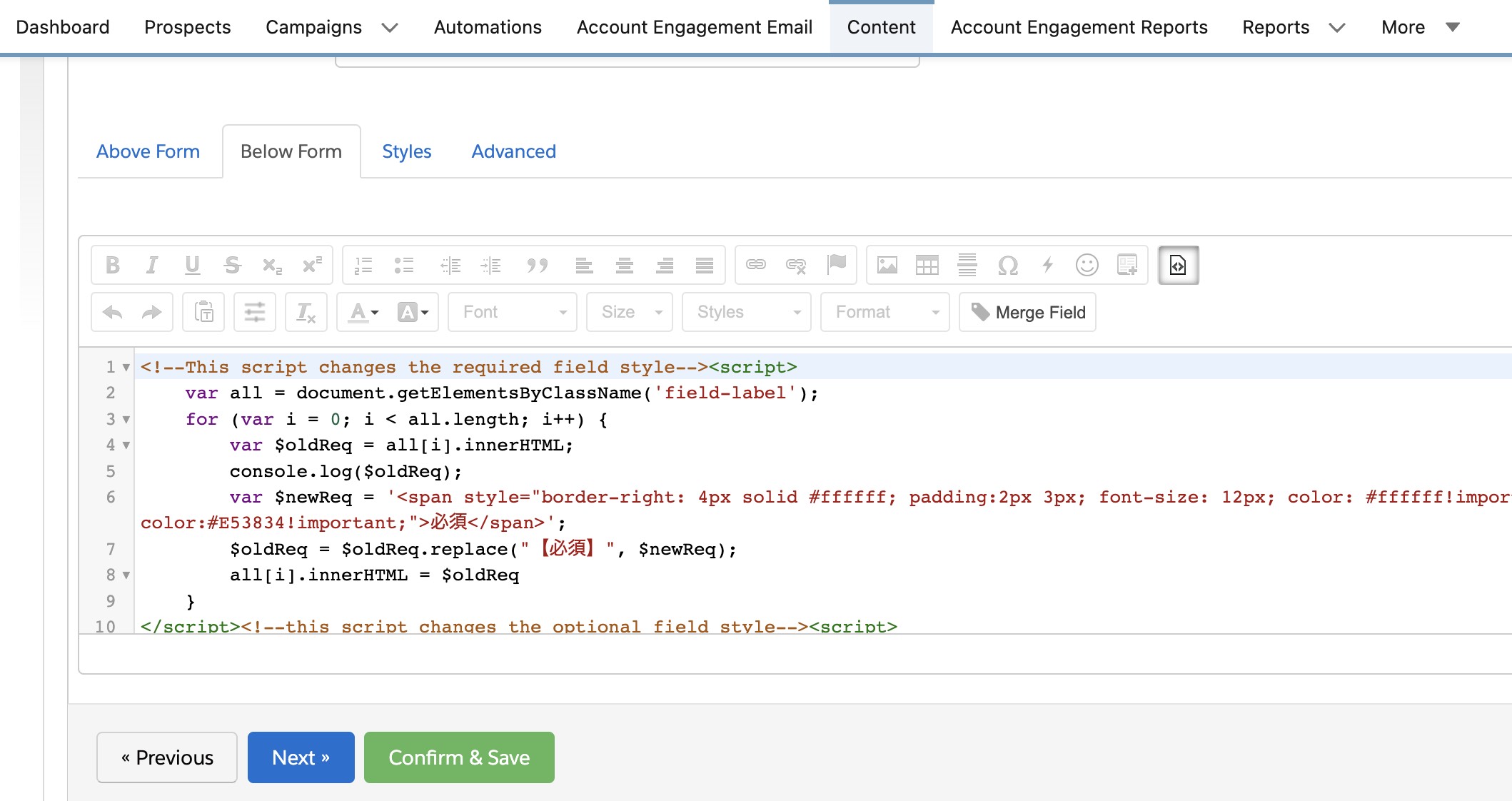
Pardot Lightning Drag and Drop Builderで作成したランディングページにフォームを埋め込む場合は、レイアウトテンプレートではなく、フォーム自体にコードを追加する必要があります。
Click “Content” > “Forms” and edit your form. Click the “3.Look and Feal” tab and click “Below the Form”. Next, in the editor, select the “<>” icon to edit the HTML and paste the code.
私たち専門チームにご相談されたい方は、こちらのフォームから、お気軽にお問合せください。
文:アロン・マーゴフスキー(Superdriveマーケティングオートメーション部門責任者
Superdriveは、Salesforce認定Marketing Cloudスペシャリストおよびコンサルタントを擁するSalesforce公式パートナーです。